こんにちは、hiroです。
Adobe Illustrator 28.0(2023年10月リリース)に導入された「テキストからベクター生成(Beta) 」を使ってみましたのでご紹介します。
「テキストからベクター生成(Beta) 」は
リアルで編集可能なベクターグラフィックをわずかな時間と労力で作成できます。
被写体、シーン、アイコン、パターンなどの簡単な説明を入力するだけで、Illustrator が候補となる複数のバリエーションをすばやく生成します。
シンプルなテキストプロンプトを使用してすばやくベクターグラフィックを生成(https://helpx.adobe.com/jp/illustrator/using/text-to-vector-graphic.html)
というものです。
手順
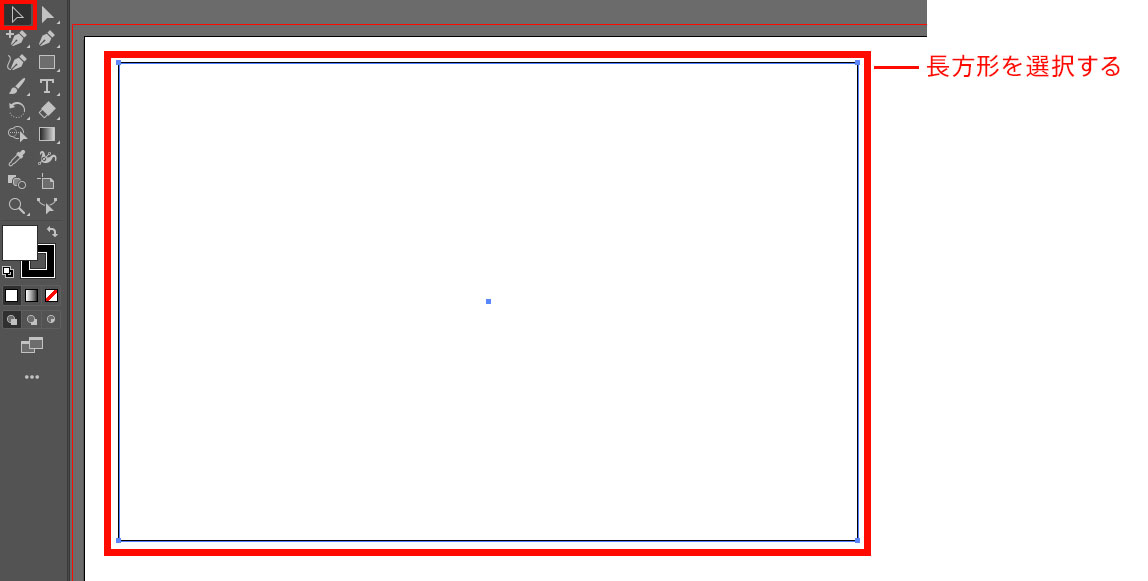
1.長方形ツールで長方形を作成し、作成した長方形を選択しておきます。

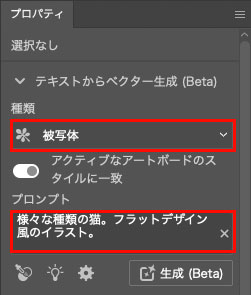
2.プロパティから、「プロンプト」に生成したい画像の命令文を入力します。
今回、プロンプトには「様々な種類の猫。フラットデザイン風のイラスト。」と入力しました。
「種類」はデフォルトのまま(被写体)としています。

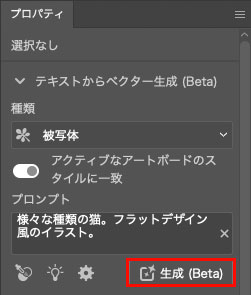
3.「生成(Beta)」ボタンを押下。

4.イラストが生成されます。
「生成(Beta)」ボタンを1回押すと、3パターンの画像が生成されます。
今回は、下図の①〜③のイラストが生成されました。

イメージに合うものが無い場合、再度「生成(Beta)」ボタンを押すと、別の3パターンの画像が生成されます。
ベクターデータのため、形や色の編集がしやすい点が便利だと思いました。

イラストが必要な時に、素材サイトからイラストを探すだけでなく、今回ご紹介したIllustratorの機能「テキストからベクター生成(Beta) 」も使ってみたいと思います。