こんにちは、hiroです。
2024年4月1日から、障害者差別解消法の合理的配慮の提供が義務化となり、Web業界では「ウェブアクセシビリティ」が話題になっています。
ウェブアクセシビリティとは?
ウェブアクセシビリティは、ウェブにおけるアクセシビリティのことです。利用者の障害などの有無やその度合い、年齢や利用環境にかかわらず、あらゆる人々がウェブサイトで提供されている情報やサービスを利用できること、またその到達度を意味します。
政府広報オンライン
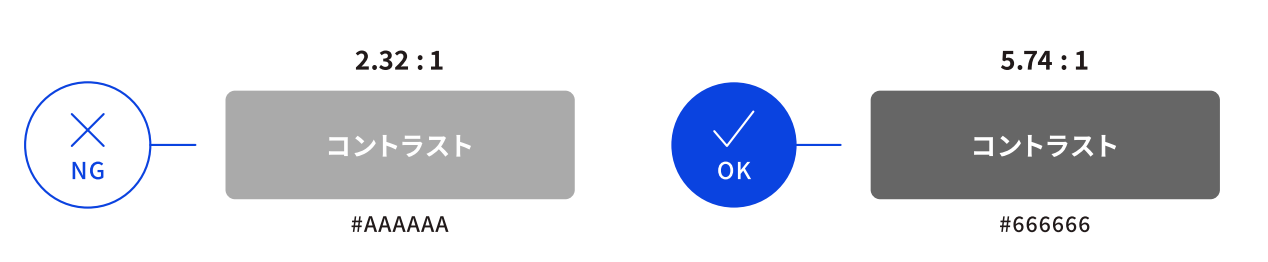
ウェブアクセシビリティで対応する項目はたくさんありますが、その中に「文字と背景の間に十分なコントラスト比を保つ」があります。
文字色と背景の間に、4.5:1以上のコントラスト比が必要です。
※ 太字でないテキスト 22ポイント(29px)未満、太字のテキストは 18ポイント(24px)未満の場合の値。
大きいテキストでは 3:1以上のコントラスト比である必要があります。

https://www.digital.go.jp/resources/introduction-to-web-accessibility-guidebook
コントラスト比を確認できるツールを1つご紹介します。
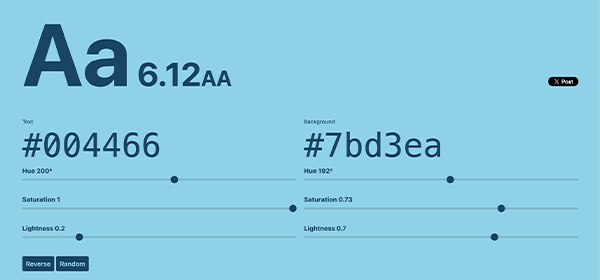
Colorable
https://colorable.jxnblk.com/
文字色、背景色のカラーコードを入力すると、コントラスト比が表示されます。
また、下のバーで色相、彩度、明度を調整しながらコントラスト比を確認できます。

見えやすい、見えにくいというのは主観的な判断になってしまいがちですが、基準値を知り、ツールを使うことで客観的に見やすい色を選ぶことができますね。
今後は、コントラスト比についても意識しながら制作したいと思います。