こんにちは、hiroです。
管理画面を制作するときは情報が分かりやすく伝わるよう、アイコンを活用しています。
その際、気をつける点を調べましたのでご紹介したいと思います。
一般的なものを使う
例えば、ホーム、検索、設定は下図左のようなアイコンが一般的とされています。一般的に知られているアイコンを使うことで、ユーザーが悩まず使うことができます。

アイコンの補足
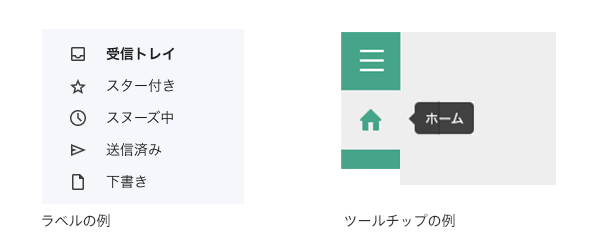
アイコンだけ使うと意味が伝わらないことがあるため、ラベルやツールチップでアイコンの補足をすることが望ましいとされています。

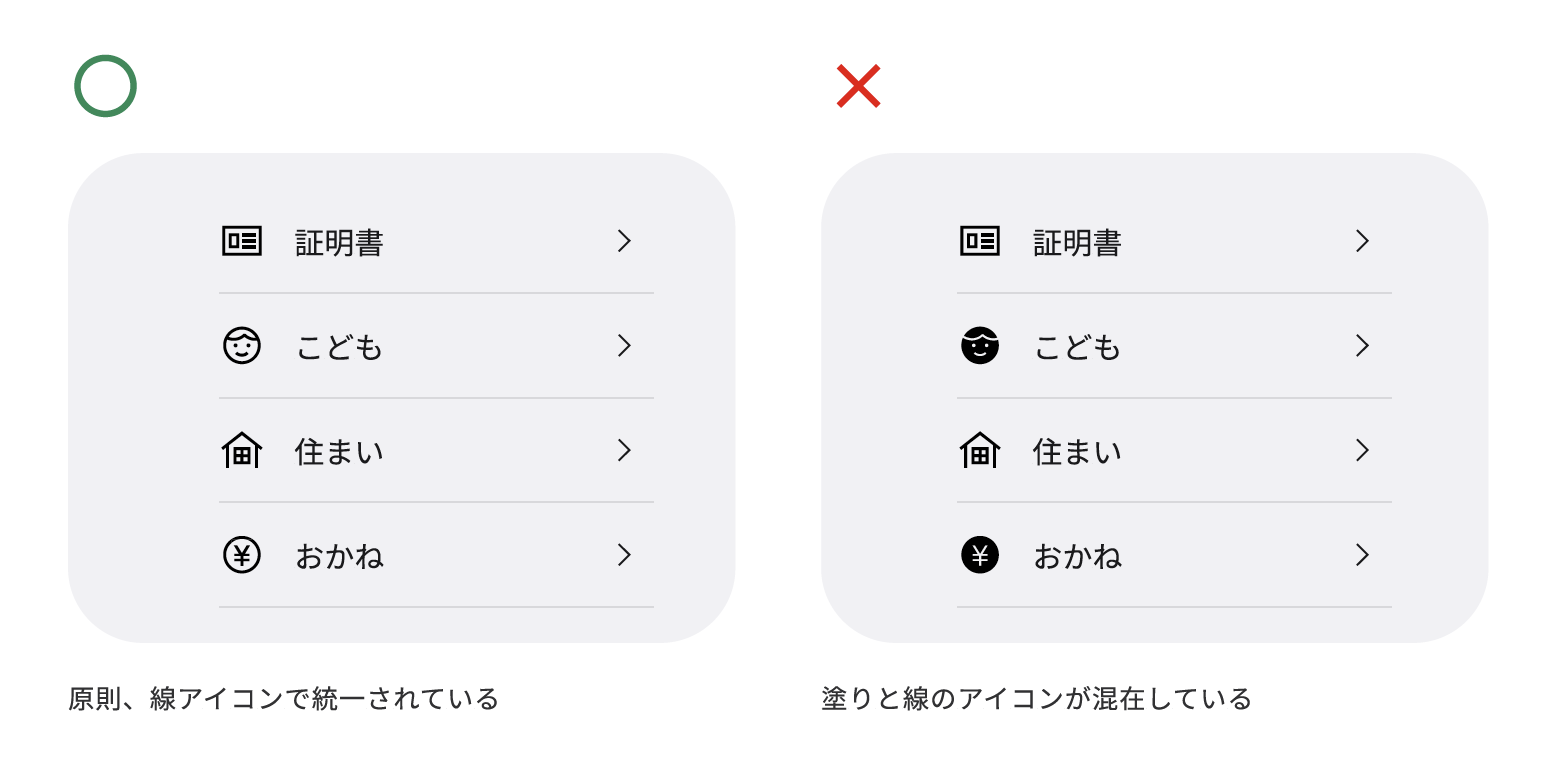
塗りアイコン・線アイコンどちらかに統一
塗りアイコンと線アイコンが混在している場合、デザイン的にも統一感が無くなりますし、
「塗りアイコンのメニューがアクティブになっている」と混乱してしまう可能性があります。

https://www.digital.go.jp/policies/servicedesign/designsystem/Illustration_Icons
上記の他にも、アイコンのサイズや視認性など気を付ける点は色々あります。
これからもユーザビリティを考えながら制作していきたいと思います。