こんにちは、tsutomuです。
以前、Google Chrome(ブラウザ)の拡張機能でウェブページ全体をスクリーンショット撮影する方法についてご紹介いたしましたが、拡張機能がなくてもChromeでウェブページ全体を撮影することができます。
Chrome(ブラウザ)でスクリーンショットをとりたいサイトを表示します。
下記手順で「デベロッパーツール」を表示します。
- 下記画像1、サイト右上の「点が3つあるアイコン」をクリック
- 下記画像2、「その他のツール」をクリック
- 下記画像3、「デベロッパーツール」をクリック
「デベロッパーツール」を表示後、下記手順でサイト表示幅を設定します。
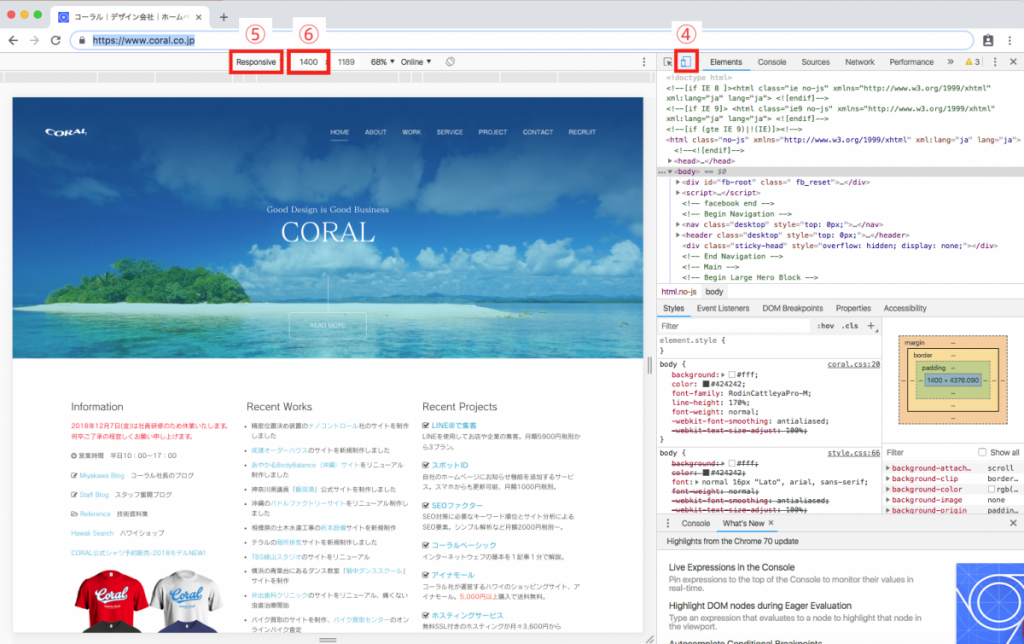
- 下記画像4、スマートフォンのようなアイコンをクリック
- 下記画像5、を「Responsive」に変更
- 下記画像6、を任意のサイト表示幅に設定(1400など)
下記手順で表示されているサイトをスクリーンショットします。
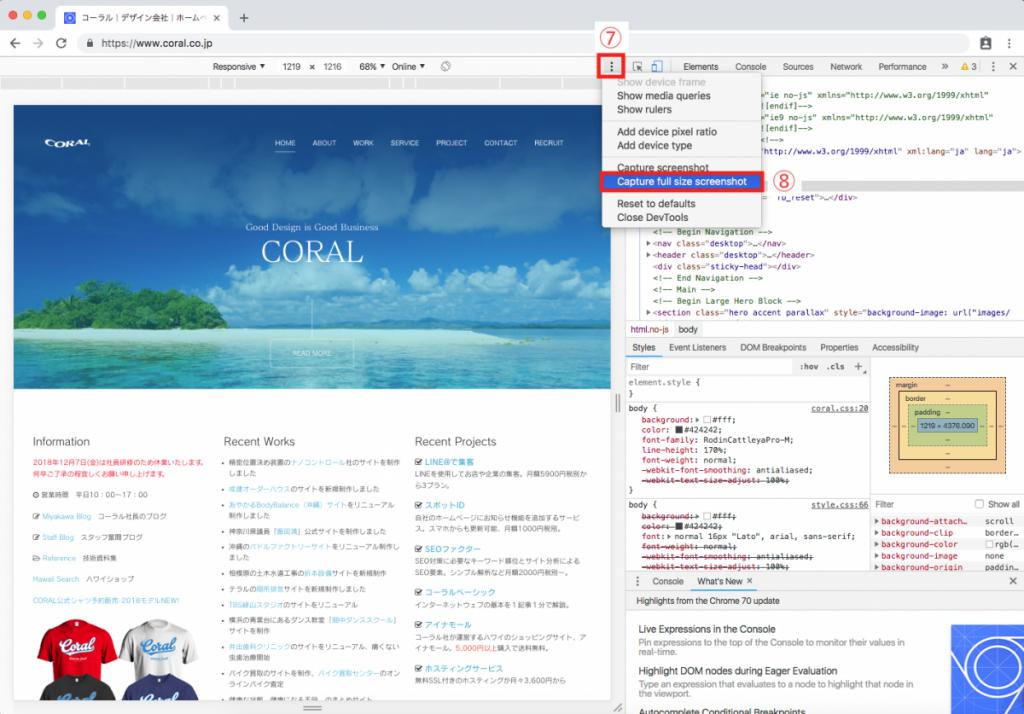
- 下記画像7、スマートフォンのようなアイコン(画像4)の左隣に表示されている「点が3つあるアイコン」をクリック
- 下記画像8、「Capture full size screenshot」をクリック
任意で選択した保存先にウェブページ全体の画像が保存されます。
画像の拡張子はpngになります。
画像5、の選択で「iPhone」などの端末名を選択すると選択した端末の表示比率でサイトを表示し、スクリーンショットすることも可能です。
また画像8、で「Capture full size screenshot」の上にある「Capture screenshot」をクリックするとウェブページ全体ではなく、表示されている部分のみをスクリーンショットすることもできます。
WindowsとMacですとほぼ同じ表示のためどちらでも違和感なく使用できるかと思います。
使用されているGoogle Chrome(ブラウザ)のバージョンが古い場合、「Capture full size screenshot」が表示されない場合があります。その際はGoogle Chrome(ブラウザ)を最新バージョンにアップデートしましょう。
興味のある方は試してみてください。